Этот раздел сайта посвящен уроками inkscape. В этом разделе представлены только основные базовые уроки inkscape,
иначе говоря, уроки inkscape для новичков. Более сложные уроки inkscape публикуются в специальном разделе,
посвященном векторной графике, на нашем форуме, где их также можно обсудить.
Первые уроки в этом разделе представляют собой базовые уроки inkscape для новичков
и рекомендуются для прохождения всем, кто начинает работать с этой программой. Основные или базовые уроки inkscape на русском языке
(inkscape tutorials на русском языке) научат вас основам работы с холстом, навигации в inkscape, работе с документами, фигурами, инструментами. Так же в них представлены методы выбора, изменения объектов, работы с узлами, группировки объектов, работы с параметрами заливки и обводки, выравниванием и порядком объектов. Для более сложных уроков открыт специальный раздел – векторная графика – на форуме.

Кокэси (реже кокейси или
кокэйси) (яп. )
— японская деревянная кукла, покрытая роспиcью. Состоит из цилиндрического
туловища и прикреплённой к нему головы, выточенных на токарном станке. В наши
дни кокэси является популярной сувенирной продукцией. В этом уроке научимся
рисовать такую куклу.
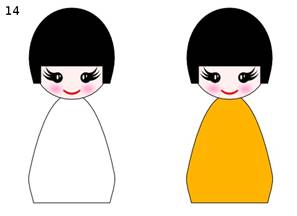
Основа
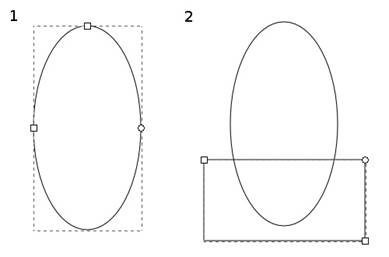
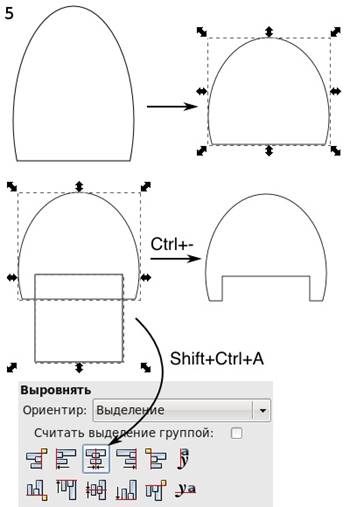
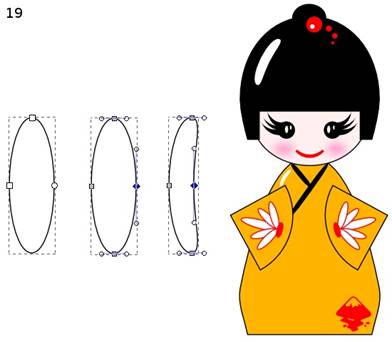
куклы. Выберите инструмент рисования кругов и эллипсов (F5) и
нарисуйте эллипс как на скриншоте ниже.
Выберите инструмент
рисования прямоугольников (F4) и нарисуйте прямоугольник в нижней части
эллипса. Прямоугольник должен находиться в нижней части эллипса и должен
перекрывать его (иначе поднимите прямоугольник на передний план нажав на
клавишу Home).


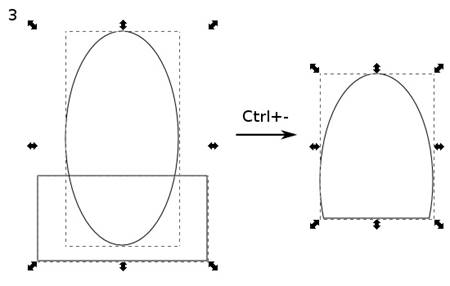
Формируем
тело. Выберете инструмент редактирования узлов (F2), выделите два
боковых узла, это можно сделать, если во время выбора зажать клавишу Shift.
После выделения на панели инструментов редактора узлов нажмите на “Сделать
выделенные узлы автоматически сглаженными”. Выделите два нижних узла,
передвиньте их друг к другу пару раз нажав на клавишу <.

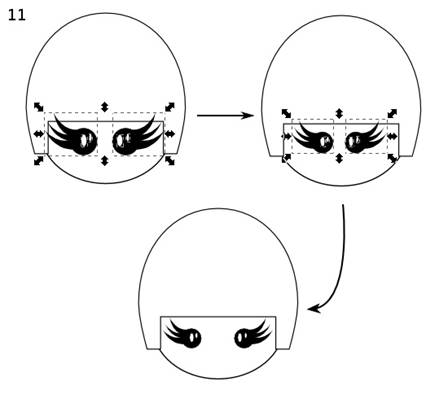
Волосы.
Работаем с продублированной основой куклы. Необходимо уменьшить её высоту так,
чтоб она была похожа на шлем. Далее рисуем квадрат и помещаем его поверх
“шлема” (на самом деле это заготовка для волос). Для точного
выравнивания откройте диалог Выровнять и расставить объекты.
Используем контурную
операцию разность (Ctrl+-). В итоге мы должны получить заготовку для волос
как на скриншоте ниже.

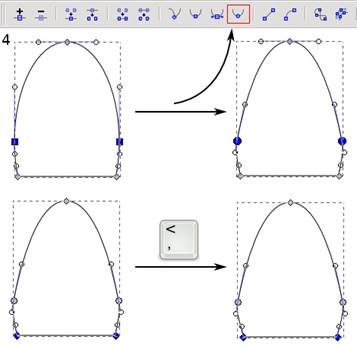
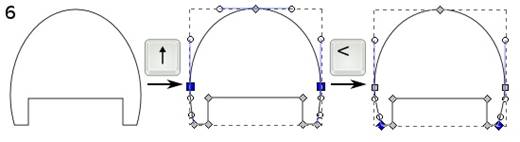
Теперь
окончательно доделаем волосы.
Выберите два боковых узла
и сдвиньте их немного наверх клавишей вверх.
Выберите два нижних
боковых узла и сдвиньте их друг к другу нажав пару раз клавишу <.

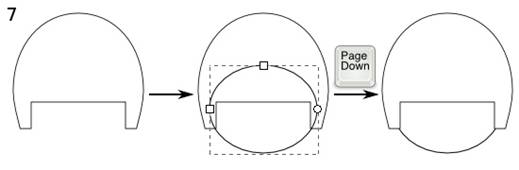
Лицо.
Нарисуйте эллипс, поместите его под волосы. Отцентрируйте волосы и эллипс.
Далее подкорректируйте положение эллипса так, чтобы вместе с волосами было
похоже на лицо.

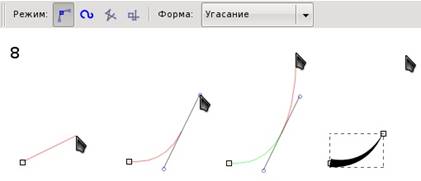
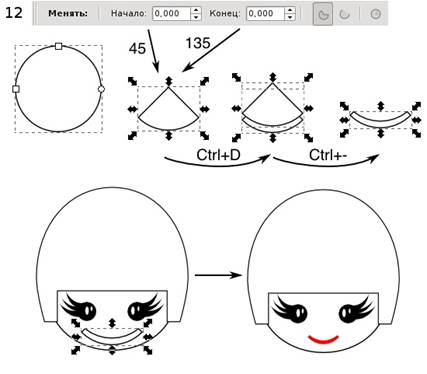
Рисуем
глаза. Выберите инструмент рисования кривых Безье (Shift+F6).
Установите форму кривой Угасание.

Нарисуйте
маленький круг рядом с ресницей (при рисовании удерживайте Ctrl). Дважды
продублируйте ресницу (Ctrl+D) и расставьте эти ресницы по краю круга
как это показано на скриншоте ниже.



Рот
можно нарисовать несколькими способами. Вот один из них.


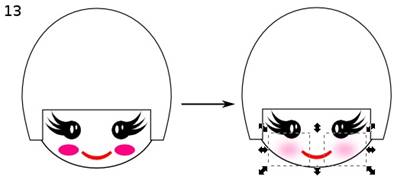
Соберите
все части куклы. Залейте волосы чёрным цветом. Цвет для тела можете выбрать на
свой вкус.

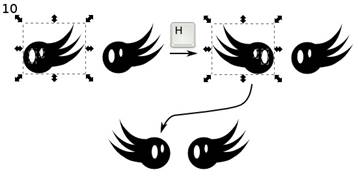
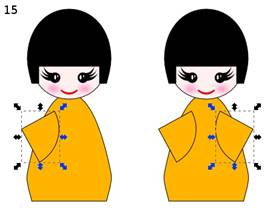
Рукава
кимоно. Нарисуйте сегмент круга как в шаге 12. Поверните его как
показано на скриншоте ниже. Сделайте дубль, который необходимо горизонтально
отразить (H). После разместите рукава на кукле и залейте их цветом тела.

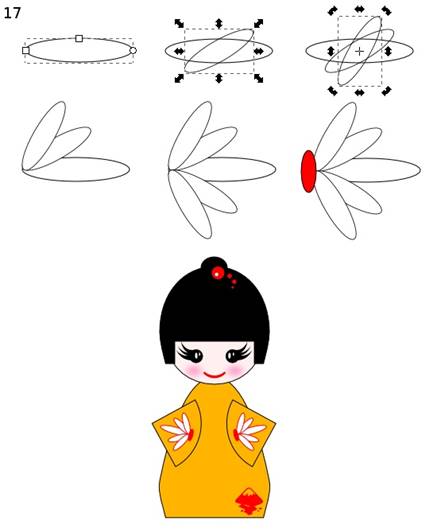
Нарисуйте
небольшой чёрный эллипс и поместите его на макушку. Это будет пучок волос.

Рукава
кимоно можно украсить (а можно оставить и так) руководствуясь своим
воображением и вкусом. Ниже показан способ создания простого цветка, можно
использовать его.

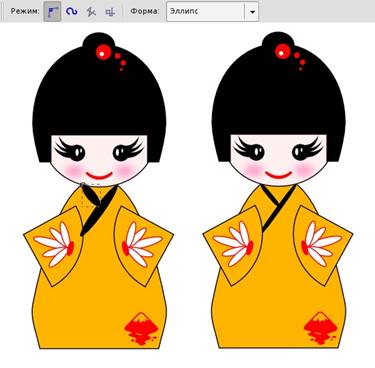
Ворот
кимоно создаётся инструментом рисования кривых Безье (Shift+F6 или b).
Форма кривой должна быть установлена на Эллипс. Нарисуйте две прямые так,
чтобы они образовали ворот кимоно. Оконтурите обе прямые (Ctrl+Shift+C) и
подкорректируйте размеры и положение. Необходимо знать, что кимоно запахивается
на правую сторону (относительно нас – левую). На левую сторону запахивают
только покойников на похоронах. Так что не спешите хоронить нашу Кокэси, мы её
ещё не дорисовали.

Куклы
как правило изготавливают из дерева и покрывают лаком, поэтому добавим немного
глянца. Нарисуйте эллипс, оконтурите его. Инструментом редактирования узлов
придайте форму боба. Получившийся объект залейте белым и удалите обводку. После
продублируйте и разместите эти два объекта на кукле.

Скачано с www.znanio.ru
Урок № 3. РИСУЕМ СЕРДЕЧКО
Inkscape
tutorial как нарисовать сердечко
ориентирован
на изучение основ работы с кривыми. Мы потренируемся создавать кривые ,
добавлять в них узлы и объединять узлы, научимся делать узлы гладкими, а также
немного поработаем с градиентами и другими инструментами . В этом уроке мы научимся рисовать
вот такое сердечко, используя эти самые кривые.

В принципе, наверное,
можно было бы сделать проще сделать эту фигуру, используя в качестве основы
инструмент овал, но поскольку мы изучаем на этом уроке кривые, попробуем
нарисовать эту фигуру с помощью них.
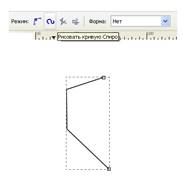
и
нарисуем вот такую конструкцию, используя параметры кривой, как на рисунке
ниже. Что бы нарисовать такую линию, щелкните мышкой в начальной точке, ведите
мышку для рисования звена, щелкайте в месте первого сгиба и дальше ведите
мышку. В конечной точке, когда линия готова нажмите Enter, что бы
закончить.

Если вы нарисовали такую
же кривую как мы, то выделите ее . Рисунок в этом
случае будет обведен пунктиром, теперь активируйте инструмент inkscape
для (подробнее работа с инструментом описана в ).
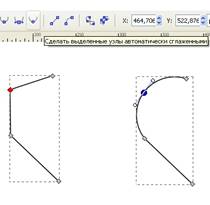
Вы увидите на кривой четыре ромбика – это узлы кривой. Выделите инструментом
управления узлами один из ромбиков, и он станет красным. Когда узел выделен,
нажмите кнопку в контекстной панели кнопку “сделать выделенные узлы
автоматически сглаженными”. Разницу хорошо иллюстрирует рисунок ниже. На
левом рисунке кривая до сглаживания узла и на правом рисунке этот же узел после
сглаживания.

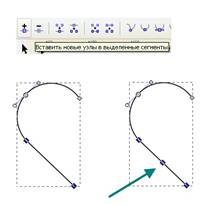
В принципе кривая
выглядит уже неплохо и похожа на половинку сердечка. Но если вам потребуется
вставить дополнительный узел для того чтобы добавить кривой лишний изгиб, то
сделать это просто. Выделите два узла, между которыми вы хотите вставить
третий. Что бы выделить несколько узлов, можно выделить инструментом управления
узлами нужную область, в которую попадают эти узлы, и они станут выделены. Или
можно последовательно щелкнуть этим инструментом в нужные узлы, удерживая при
этом клавишу Shift. Так на рисунке ниже, на левом рисунке показаны
два выделенных узла. На правом рисунке показан результат нажатия кнопки
“вставить новые узлы в выделенные сегменты”.

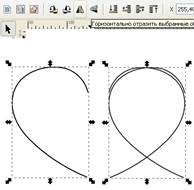
Если создание контура
половины сердечка у вас прошло удачно, и вы удовлетворены результатом, то
сделаем из половинки сердечка целое. Как это сделать?! На рисунке ниже слева
приведена наша половинка сердечка. Выделим эту фигуру и сделаем копию Ctrl+D.
Копия будет лежать сразу над оригиналом, поэтому вы можете не заметить
результата, но давайте повернем ее горизонтально. Результат показан на рисунке
справа.

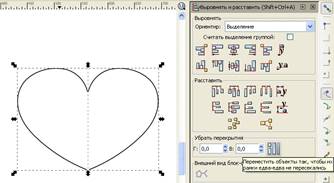
Теперь
соберем из двух половинок одно целое сердечко. Для этого выделим обе половинки.
Проще всего сделать это следующим образом, инструментом выделения нарисовать
рамку вокруг объектов, в которую они точно попадут и они станут выделены.
Теперь расставим их друг рядом с другом. Для этого можно воспользоваться
командой в главном меню “Объект” – “Выровнять и расставить”
или открыть это диалоговое окно по комбинации клавиш Ctrl+Shift+A.
Нажмите на кнопку “переместить объекты так. Что бы их рамки едва не
пересекались”. Должно получиться так, как на рисунке ниже.

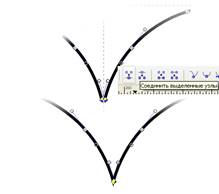
Не
смотря на то, что теперь контур сердечка выглядит как единое целое это не так.
Если увеличить масштаб, то, как видно на верхнем рисунке скриншота ниже, место
стыка сверху состоит из двух узлов, т.е. контур состоит из двух половинок. Надо
их объединить. Как это сделать?! Выделите два этих узла. Выделать узлы мы уже
научились на предыдущем этапе. Вместе с выделенными узлами будут выделены и
соседние, но это не страшно, ведь программа не знает, что мы планируем их
объединять, а друг мы захотели бы вставить новый узел, как раньше, тогда такое
выделение было бы оправдано. Теперь нажмите кнопку “соединить выбранные
узлы”. И два узла превратятся в один. Как видно на втором рисунке ниже.
Повторите тоже самое с нижним соединением контура.

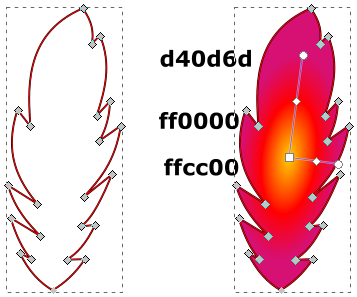
Когда
контур сердечка готов, можно приступить к его раскраске. Выделите объект контур
сердечка и откройте окошко “Заливка и обводка”. Открыть это окошко
параметров можно в главном меню “Объект” – первый пункт сверху или
по Ctrl+Shift+F. На закладке заливка выберите способ радиальный градиент.
На рисунке должны появиться направляющие градиента.
Если они не появились, то
выберите инструмент градиент и щелкните им по рисунку. Для того что бы
переместить весь градиент нажмите инструментом градиент в центральный маркер и
переместите его. Что бы изменить размер направляющих, нажмите инструментом
градиент в крайнюю точку направляющих и переместите её. Чтобы задать цвет
градиента, щелкните в центральную точку и выберите на палитре ее цвет или
щелкните на крайнюю точку любой из направляющих и выберите цвет для нее. Мы
использовали цвет #ff0000 (в к
номеру цвета добавляются две буквы ff в конце, т.е. в это цвет
ff0000ff) для центральной точки. И цвет #aa0000 (aa0000ff) для крайней.

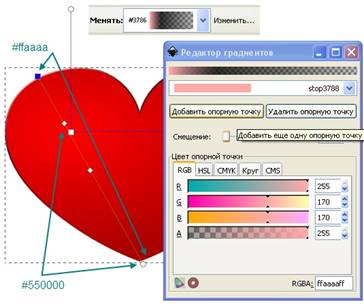
Можно было бы отключить
обводку. Что бы убрать черный контур, но давайте еще потренируемся с
градиентами. Перейдите на закладку обводка и выберите тип заливки обводки
линейный градиент. Появится прямая линия с двумя крайними точками. Переместите
её, как это сделали мы, на рисунке ниже. Изменять градиенты можно еще в
диалоговом окне, которое открывается для активного градиента по кнопке
“Изменить” в верхнем контекстном меню при работе с этим инструментом.
Откройте диалоговое окно настроек градиента и нажмите два раза кнопку добавить
опорную точку. Так мы добавим две опорных точки. Для каждой из точек (две были
изначально и еще две мы добавили) можно назначить свои цвета. Как назначить
цвета точкам, мы уже знаем. Надо выделить точку и выбрать в палитре нужный
цвет. Вот какие цвета назначили мы для обводки сердечка:

Вот
сердечко практически и готово. Давайте добавим ему блик. Используем для этого
инструмент овал. В качестве заливки используем белый цвет, в качестве обводки
тоже или вообще отключите обводку. То, что получилось у нас показано на первом
рисунке слева. Нажмите в главном меню “Контур” верхний пункт
“Оконтурить объект” и активируйте инструмент для (подробнее
работа с инструментом описана в ).
Переместите два серединных узла немного левее. Как получилось у нас можно
увидеть на рисунке справа. Можно оставить так, а можно добавить блику
размывание. Этот параметр доступен в уже знакомом нам окошке “Заливка и
обводка”. Открыть это окошко параметров можно в главном меню
“Объект” – первый пункт сверху или по Ctrl+Shift+F.
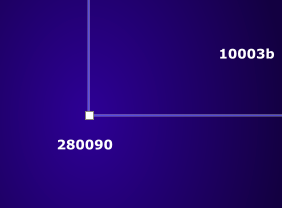
Урок № 2. ПРОСТОЙ ВЕКТОРНЫЙ ТЕКСТ
несложный урок inkscape предназначен
для освоения основных навыков работы с текстом. В этом уроке вы научитесь
создавать вот такую надпись, научитесь двигать и поворачивать буквы в тексте
в .

и
напишите какую-нибудь надпись. Мы использовали в этом уроке шрифт .

Теперь
сделаем буквы повеселее. Давайте сделаем их наклоненными в разные стороны на
разной высоте. Поставьте курсор между буквами текста. Попробуйте, удерживая
клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы
раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift,
то раздвигаться буквы будут в десять раз быстрее.
Вы, наверное, уже
догадались, что если поставить курсор между буквами текста, удерживая
клавишу Alt, нажимать на клавиатуре стрелочки верх и вниз, то буква
текста будет подниматься или опускаться.
Придется, конечно,
поработать таким способом с каждой буквой, но как показывает практика, это не
утомительно, а даже весело.

. Откройте окошко
заливки и обводки. Сделать это можно по одноименному пункту в главном меню
“Объект” или по комбинации клавиш Shift+Ctrl+F.
Установите цвет заливки
сплошной цвет белый и цвет обводки желтый #ffdb00. В , как в web, к номеру цвета в конце
добавляется “FF” (эти два разряда отвечают за прозрачность
(альфа-канал): FF – не прозрачный, 00 – абсолютно прозрачный), поэтому на скриншоте
ниже этот цвет имеет номер ffdb00ff. Кстати, толщину обводки можно настроить на
закладке “Стиль обводки”.

Теперь
самый эффектный момент. Выделите текст . Зайдите в
главное меню “Контур” и выберите пункт “Связанная втяжка”
или нажмите Ctrl+Alt+J. Теперь вы должны увидеть вот такой ромбик
вверху контура, как на рисунке ниже.

При этом автоматически
активируется . Нажмите им на вышеуказанный ромбик и
потяните чуть-чуть вверх. Вот что должно получиться.

Что произошло?
Вышеуказанным действием мы создали копию текста, которая привязана контуром к
исходному тексту. Выделите теперь большой
текст. Установите цвет заливки сплошной #a2d481 (a2d481ff) и цвет обводки сплошной
#599f2c (599f2cff).


4 урок по программе Inkscape – учимся работать в изометрии (инструмент перо и сетка)
Вводная часть
Данный мини курс состоящий из 5 видео уроков длительностью от 35 до 50 минут был подготовлен мною как практическая часть диплома для темы “Кодирование и обработка графической и мультимедийной информации в школьном курсе информатики”.
Я хотел бы чтобы вы по возможности оценили мои трудочасы вложенные в запись этих роликов и написали бы своё мнение в комментариях – а нужно ли вообще мне продолжать работу в этой теме?
Основная часть
Целью курса я ставил – чтобы человек абсолютно далёкий от мира графики, после изучения 5 уроков смог бы создать простенький пейзаж, изометрическую иллюстрацию или нарисовать базовый UI. Я ни в коем случае не претендую на абсолютную правильность того что следует ниже, однако зачем-то я учился на преподавателя математики и информатики в течение 5 лет)) Моей третьей целью курса было желание попасть в штат на удалённую работу в один из существующих сейчас онлайн университетов.
Мой первый урок
Если вам будет удобнее читать чем слушать и смотреть, вот текстовая версия:
Тема урока: Интерфейс и базовые операции Inkscape
За основу взят – учебник: Информатика. 10 кл. Углубл. ур. В 2ч. Ч.2 // К.Ю. Поляков, Е.А. Еремин. – М. : БИНОМ . Лаборатория знаний, 2013. – 344с
Текст здесь и далее написан внутри таблицы, так как изначально во втором столбце описывается деятельность учащихся.
«Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG» .
«Inkscape – редактор векторной графики, аналогичный по своим возможностям таким программам, как Adobe Illustrator, Corel Draw и другим». Его функции: создание контуров, фигур, группирование объектов, ввод текста как текста, маркеры, размывание, направляющие линии под любым углом, создание и манипулирование клонами, поддержка альфа-канала, различные трансформации, бинарные операции, заливка градиентами и текстурами, создание и применение фильтров, размножение текстуры по контуру, диалог слоев, диалог истории, поддержка внешних программ и скриптов, разные режимы отображения (в т.ч. “каркасный”) и многое другое.

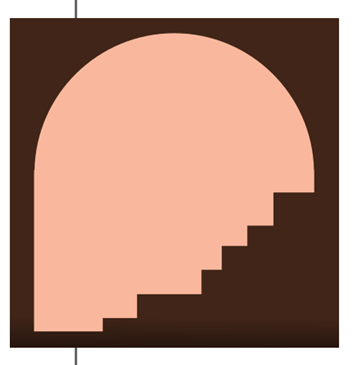
Интерфейс программы Inkscape
Рассмотрим интерфейс программы:
Итак, начнём наше изучение с интерфейса программы Inkscape, он состоит из:
- Окна инструментов – здесь располагаются самые важные инструменты Inkscape для создания и редактирования фигур. В окне инструментов Inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты);
- В самом верху мы видим – «Главное меню»;
- Ниже располагается «Панель инструментов»;
- И ещё ниже контекстная панель управления (в ней есть инструменты для расстановки объектов, а так же их наклона и поворота);
- Ещё ниже мы видим разметку и линейку.
Справа вы можете увидеть боковое меню, в него перенесены наиболее часто используемые пользователем (в данном случае мной) инструменты, сейчас это окна заливка и обводка, выровнять и расставить, окно работы с текстом, слои, объекты и окно контурных эффектов. Все эти окна вы можете сами добавить, если нажмёте соответствующие кнопки в Главном меню. Ещё правее вы можете увидеть Панель параметров прилипания. Внизу экрана мы можем увидеть Палитру цветов под которой находится Строка состояния Inkscape. Она отображает (слева направо):
Цвет заливки и обводки объекта
- Возможность быстрой работы со слоями и переключения между ними
- Индикатор координат указателя мыши
Посередине мы видим Холст – это главная рабочая область Inkscape. Она является основной частью интерфейса, поскольку именно здесь мы будем создавать, и редактировать рисунки. Холст размещён посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне.
В программе Inkscape есть «горячие клавиши» – это клавиши быстрого доступа до какого-либо инструмента без открывания множества окон. Так же есть сочетания клавиш. Изучим простейшие сочетания: Ctrl + C, Ctrl + V (копировать и вставить). Создадим, скопируем и вставим Круг. Чтобы создать круг, нам потребуется нажать на кнопку в Окне инструментов – Круг. Чтобы создать круг, а не овал, зажимаем Ctrl и создаём круг нужного размера, отпускаем клавишу – круг создан. Теперь выделяем круг (щелчком мыши по объекту) и нажимаем Ctrl + C, Ctrl + V. Мы скопировали круг. Повторите сами эти действия для прямоугольника в Окне инструментов. Нажмём сочетание клавиш Ctrl + Z и отменим предыдущее действие.
Рассмотрим ещё некоторые часто используемые горячие клавиши Ctrl + X – вырезать, Ctrl + Shift + A – выровнять и расставить, Ctrl + G – объединить в группу. Создаём второй круг, немного уменьшаем его, выделяем оба круга и нажимаем Ctrl + Shift + A, теперь второй круг располагается точно по центру первого круга.
С кругом всё просто, он не зависим от поворота, но что если нам нужно повернуть прямоугольник, как это сделать? Давайте ещё раз вставим прямоугольник. Всё просто – ещё раз нажимаем на инструмент «Выделение и трансформация» и вокруг прямоугольника появляются стрелки, указывающие на поворот и вращение.
Попробуем повернуть прямоугольник. Повернём прямоугольник на 90 градусов.
Изучим инструмент для изменения узлов. Нажимаем инструмент «Изменение узлов», выделяем прямоугольник, нажимаем на кружок в правом верхнем углу и тянем вниз – углы скругляются и прямоугольник начинает всё больше напоминать овал.
Однако если нам нужно скруглить не все углы, а только один или два мы не сможем это сделать с помощью инструмента «Изменение узлов», точнее сказать только с помощью этого инструмента. Итак, чтобы скруглить прямоугольник только с одной или двух сторон – переходим в Главное меню – Контур – Контурные эффекты – нажимаем на боковой панели справа плюс и ищем эффект Углы (желобок/фаска), нажимаем, нажимаем снова на инструмент «Изменение узлов» и теперь у нас появилось уже 2 круглые точки, вместо одной и мы можем изменить прямоугольник, скругляя его углы. Похожим способом научимся добавлять и изменять звёзды и многоугольники, обращаем внимание на степень скругления углов и на количество самих углов в параметрах фигур, в верхней части экрана. (Повторить самостоятельно) К примеру, таким образом, мы можем получить фигуру Коронавируса. Или скруглённую звезду.
Изучим инструмент Кривые Безье или Кривые или Перо.
Инструмент «Перо» используется для рисования контуров из кривых Безье. Кривые Безье могут образовывать незамкнутые контуры или фигуры с замкнутыми контурами. Инструмент “Перо” используется для рисования фигур, с гладкими контурами и особенно эффективен для обводки изображений Inkscape.
Если нам нужно нарисовать прямую линию –
зажимаем Ctrl и ведём перо по прямой вверх, вниз или на градус нужного угла. Если нам нужно нарисовать плавную кривую линию – зажимаем предыдущую точку и тянем в нужном направлении, если ломанную – не тянем.
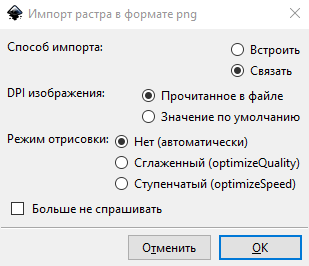
Инструмент Перо особенно полезен при обводке растрового изображения для дальнейшего превращения его в вектор.
Однако если нужно быстро векторизовать картинку – тут может помочь функция «Векторизовать растр» в панели «Главном меню инструмента» – «Контур». Для быстрой векторизации растровой картинки. Более подробно мы изучим Векторизацию растра на следующем уроке. Попробуйте сделать собственные кривые и плавные линии, а так же обвести кривыми Безье – растровое сердце.
Изучим боковые вкладки «Слои» и «Объекты». Создавая каждый раз новый объект, этот объект переходит на слой выше предыдущего объекта и перестаёт каким-либо образом взаимодействовать с первым объектом (кроме Булевых операций).
При необходимости мы можем с помощью мыши перекладывать объекты с верхнего слоя – на нижний и обратно или в середину слоёв.
Вкладка объекты отображает все созданные ранее объекты – они представлены как геометрические фигуры один над другим. Объект находящийся выше во вкладке «Объекты» перекрывает на Холсте объект находящийся ниже. А вкладка «Слои» содержит объединённые группы объектов из вкладки «Объект.
Изучим инструмент Операции.
Существует несколько Булевых операций по изменению объектов, среди них: сумма, разность, пересечение, разделение, исключающее или, объединение, а так же операция разрезания контура.
Изучим их на примере прямоугольника и круга, для большей наглядности сделаем их разных цветов.
Для начала создадим прямоугольник и круг, наложим их друг на друга, а затем нажмём Контур – Объединение. Теперь эти 2 объекта считаются Inkscape как единое целое. Хочу заметить, что мы не объединяем объекты в группу, как мы делаем с помощью нажатия сочетания клавиш Ctrl + G, а именно объединяем объекты в ЕДИНОЕ ЦЕЛОЕ. Теперь это не группа, а один объект. Цвет объекта поменялся на цвет ниже находящегося объекта. Операция разность работает в обратном направлении. Из ниже находящегося объекта в слое вычитается выше находящийся объект. Вычтем из прямоугольника – круг. Получилась своеобразная арка.
Мы можем разрезать контур, если нажмём одноимённую операцию – Разрезать контур. Разрежем контур круга без заливки, но с обводкой с помощью прямоугольника.
Повторите разрезание контура прямоугольника – кругом. Учтите, что нужно поменять расположения объектов в слое. Самостоятельно поэкспериментируйте с другими Булевыми операциями.
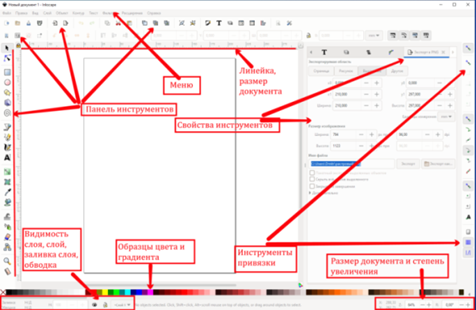
Теперь мы готовы к практическим занятиям. Используя имеющиеся знания, сделаем первый логотип, состоящий из трёх скруглённых прямоугольников, (учитель делает на глазах учеников логотип) (видео).
Сделаем второй логотип, состоящий из одного верхнего полукруга с заливкой и двух вложенных друг в друга разрезанных полукругов без заливки, но с обводкой. (учитель вместе с учениками создаёт логотип)
Создадим третий логотип, состоящий из трёх кругов разных цветов.

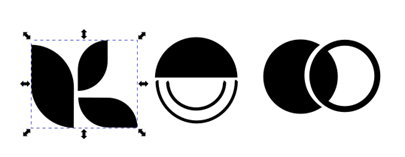
3 логотипа созданные учащимися на уроке
Домашнее задание. Создать три оставшихся (выделены красным) логотипа и сохранить в SVG формате (формат по умолчанию).

3 логотипа выданных учителем в качестве домашнего задания
Векторизация изображения, инструмент Карандаш, монолинейные иллюстрации
На сегодняшнем уроке мы научимся векторизовать изображения, рисовать произвольные контуры карандашом и рисовать монолинейные иллюстрации.
Домашнее задание: Создать любой монолинейный пейзаж по образцу.

Домашнее задание ко второму уроку
Inkscape
Создание пейзажной иллюстрации

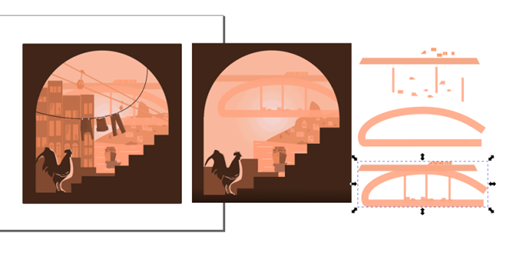
Первая часть создания многослойной иллюстрации

Первая часть (увеличенная)
Создаём копию слоя заднего плана белого цвета. Располагаем как на примере, далее – контур – разность. Вычитаем из переднего плана – задний. Возвращаем обратно исходный объект заднего плана, меняем местами слои объектов на вкладке слоёв и объектов. Создаём с помощью пера ступеньки среднего плана (чтобы ступеньки располагались под прямым углом нажимаем ctrl), берём пипеткой цвет с образца и располагаем их ниже переднего плана в слоях объектов.

2 часть создания иллюстрации
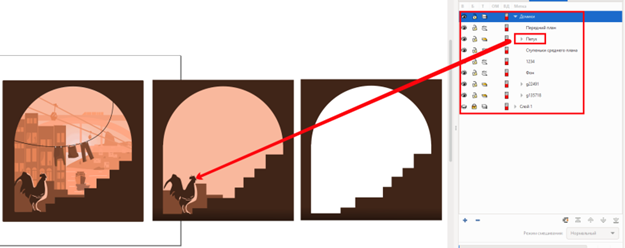
Следующим этапом будет создание петуха. Для этой цели будем использовать карандаш – обведём петуха по контуру (сглаживание 25), затем подкорректируем обводку контура инструментом – изменение узлов. Отражения света и тени добавим с помощью пера и карандаша поверх исходного контура. Слои с петухом распологаются ниже переднего плана но выше остальных слоёв. Вообще ВСЕ слои далее будут располагаться ВСЕГДА НИЖЕ слоя объекта переднего плана. Поскольку это довольно скучная и медитативная работа – обводка контура и его заливка цветом производится с комментариями, а дальнейшее изменение узлов и корректировка – без комментариев и в ускоренном режиме на видео.
Чтобы добавить отблески света перейдём на слой выше основного слоя с петухом и продолжим с использованием карандаша и пера. Промежуток между ног петуха создаём с помощью карандаша, пипеткой добавляем цвет фона, поверх слоя с петухом. Все слои с петухом объединяем в группу – ctrl + G.

3 часть создания иллюстрации
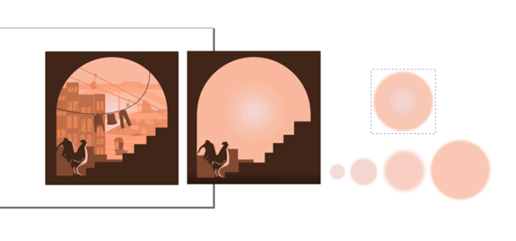
Далее создадим солнце (расположение в слоях – выше заднего плана, но ниже всех остальных), солнце состоит из 4 кругов с разным цветом и разной степенью размытия и непрозрачности, предлагаю вам создать их самостоятельно, при возникновении вопросов можете спрашивать (при условии просмотра видео дома – вопросы в комментариях к видео и мне в личные сообщения или на почту).


Солнце (увеличено) разбито на объекты

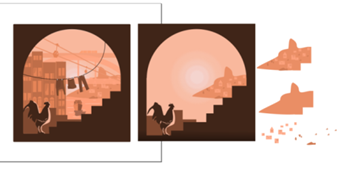
Общий план, поэтапно

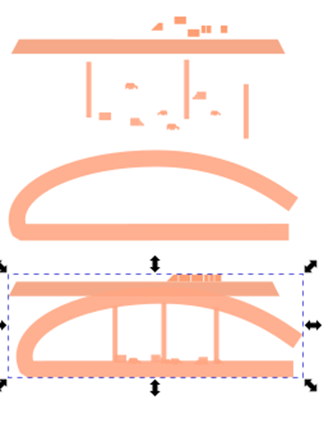
Горы и домики
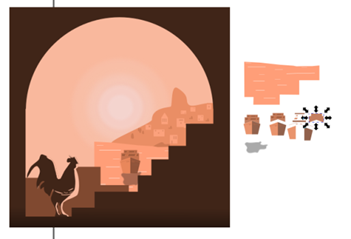
Создадим реку, волны на реке, корабль и тень от него. Реку создаём с помощью пера, волны это скруглённые прямоугольники уменьшенные в размерах. Для создания корабля, вначале создадим прямоугольник, подгоним по размерам правой части корпуса корабля. Далее – Контур – оконтурить объект, теперь мы можем тянуть за любые точки прямоугольника.

Создаём правую часть корпуса корабля. Далее создаём копию Ctrl + C, Ctrl + V, переходим в верхнее меню – отзеркалить объект по горизонтали. Меняем цвет левой части на более светлую (смотрим образец). Затем создаём линию вдоль корпуса корабля. Как мы можем её создать? Правильно, мы можем использовать тонкие прямоугольники. Иллюминаторы в корпусе создаём так же как мы создавали корпус. Верхняя часть корабля состоит из прямоугольников разного цвета и разной ширины – попробуйте создать самостоятельно. (Ускоренное создание на видео) Блики на стекле корабля – это прямоугольники с применённым оконтуриванием объекта и превращённые в параллелограм. (Дальнейшее ускорение видео). Тень корабля создана с помощью инструмента Карандаш, залита чёрным цветом, размытие = 60%, непрозрачность 70% (примерно).
Создадим мост. Мост – это 2 горизонтальных прямоугольника, 3 вертикальных прямоугольника и один закрытый полукруг. Надеюсь, вы помните как создается полукруг? Используем «Разность» в пункте меню «Контуры» на круге. (Ускорение создания видео из-за однотипных операций)


Создадим канатную дорогу. Канатная дорога представляет собой два скруглённых прямоугольника. Вагоны канатной дороги – это шестиугольники (пункт меню – рисовать многоугольники и звёзды), блики на окнах создаются на примере бликов на окнах корабля. Попробуйте создать их самостоятельно. Вагон крепится на канатную дорогу посредством одного длинного прямоугольника снизу и двух верхних покороче.

Теперь создадим 3 дома среднего плана. Сами дома и окна – это обычные прямоугольники. Шторы в окнах создаются с помощью пера или карандаша, цветок и кактус состоят из скруглённых прямоугольников и трапеций. Кошку и человека в окне обводим с помощью карандаша и правим узлы.

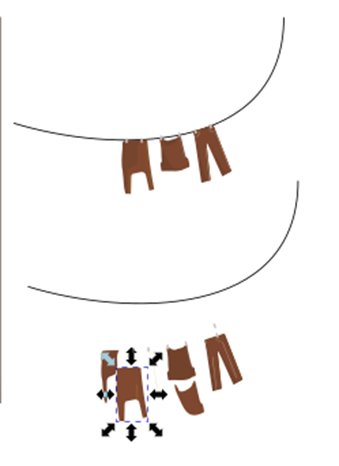
Последним слоем идёт верёвка с бельём. Верёвку создаём с помощью карандаша, заливка чёрным цветом, прищепки – это белые прямоугольники само бельё состоит из обводки исходного изображения карандашом или пером, вычитания других контуров и накладывания тени и света на объект посредством других слоёв.

Объединяем все объекты изображения в одну группу – выделить всё и Ctrl + G.

Наше векторное изображение готово. Спасибо всем за внимание, всем пока и до новых встреч)
Домашнее задание и подведение итогов
Нарисовать один из оставшихся трёх пейзажей (на выбор).
От простого к сложному.

1) домашнее задание

2) домашнее задание

3) домашнее задание
Урок 4: Создание изометрической иллюстрации
Здравствуйте дорогие друзья. Это 4 урок по изучению векторного редактора Inkscape. Сегодня мы научимся рисовать изометрические объекты. Изометрия – это рисование не плоских объектов, а объектов в объёме, но при этом используя вектор, а не 3D программу.
Мы живем в трехмерном мире. Так с какой стати вы должны придерживаться плоской конструкции? Изометрический дизайн — последнее направление дизайна — дает вам лучшее из обоих: трехмерный дизайн, в котором нет сходящихся перспективных линий. Изометрические рисунки похожи на ваших любимых киноактёров и звезд шоу бизнеса. Раньше они были плоскими и скучными, но теперь вы знаете о них массу подробностей благодаря социальным сетям.
Изометрическая техника также позволяет отображать больше деталей с меньшим количеством беспорядка.
Ограничения плоского дизайна
- Плоский дизайн не такой эргономичный, как изометрический. Когда значки имеют глубину, они выглядят рельефными. Пользователи точно знают, где нажать или щелкнуть.
- Проще не всегда лучше Если проекты слишком элементарные, отображение сложной визуальной информации может быть затруднено.
- Плоский дизайн ограничивает ваши визуальные возможности Вы можете иметь большую сумку трюков в вашем распоряжении, когда у вас есть дизайн с верхом и двумя сторонами, а не только спереди.
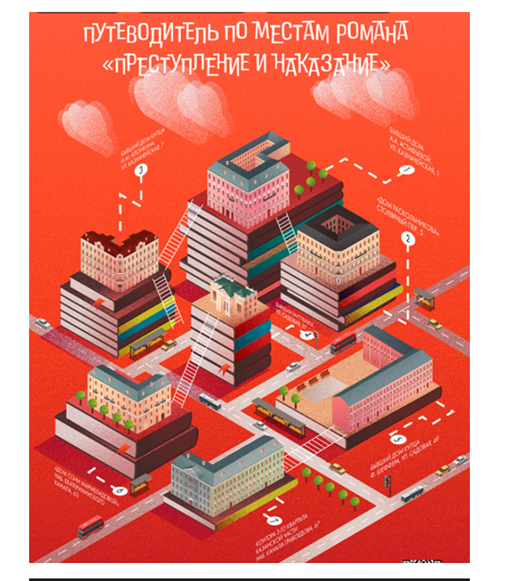
Сначала для примера посмотрим на интересные варианты использования изометрии в логотипах и пейзажах других художников:


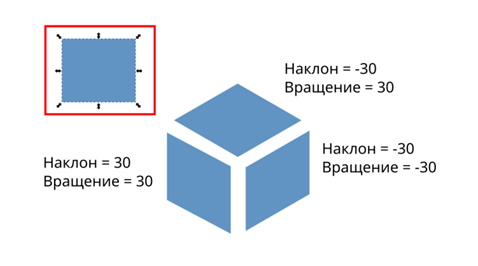
Изометрическая проекция — аксонометрическая проекция, при которой длины единичных отрезков на всех трёх осях одинаковы. Для упрощения создания будем использовать изометрическую сетку. А чтобы ещё больше облегчить вам жизнь и урок, я представляю вам шпаргалку для перевода из прямоугольной сетки в аксонометрическую.

Шпаргалка для перевода в изометрическую сетку
Для перевода объекта в изометрию, вам понадобится 3 угла трансформации. А чтобы трансформировать объект вам потребуется выделить объект и зайти во вкладку «Главного меню – Объект – Трансформация». В Inkscape сразу в панели быстрого доступа свойств объектов справа вкладка трансформации объекта. Нам нужно выбрать параметры «Наклон» и «Вращение» и вставить нужные цифры. Однако, большую часть работы мы будем выполнять пером. Для работы нам так же потребуется инструмент Пипетка и инструмент изменение узлов. Сегодня мы создадим изометрическую векторную иллюстрацию комнаты.

Комната в изометрии
Для начала работы нам потребуется перевести прямоугольную сетку в аксонометрическую. Заходим в «Главное меню – файл – свойства объекта, справа во вкладке – Сетки – меняем на Аксонометрическая».
Включаем инструменты окна прилипания. Далее, заходим в слои, блокируем слой с картинкой, создаём новый слой, берём инструмент перо и чертим прямо поверх исходного изображения.
- Этап 1 – Создание стен, окна и пола
- Этап 2 – Создание дивана и ковра
- Этап 3 – Горшка и цветка и телевизора
Этап 3 (самостоятельно) – Давайте вы сами попробуете создать тумбу для телевизора и полочку с книгами.
Если у вас возникают вопросы в процессе работы можете спросить (написать) в комментариях или мне на почту. Как итог у вас должна получится такая иллюстрация. Полочки и книги выглядят так:

Полочка с книгами и тумба
Где использовать изометрию? (Или для чего она нам нужна )
- Лендинги (одностраничные сайты)
- Инфографика (можно легко понять как и где располагаются объекты и их функцию)
Нарисовать в изометрии свою комнату или квартиру(дом).

Создание UI kit и Web-страниц
Здравствуйте дорогие друзья. Это 5 урок по изучению векторного редактора Inkscape. На сегодняшнем уроке мы научимся рисовать интерфейсы – UI kit, а так же Web-страницы.
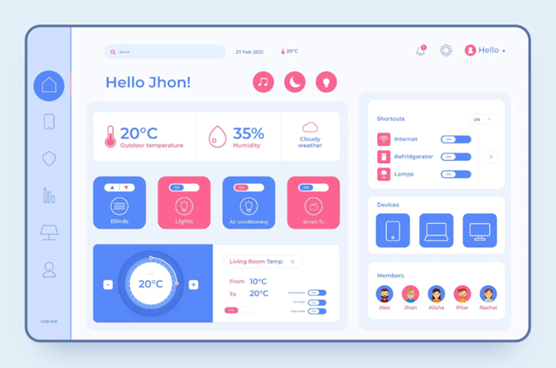
В отличие от пейзажей – монолинейных или с заливкой – интерфейсы и прототипы используют, как правило, от трёх до пяти цветов в своём интерфейсе. Большая часть объектов интерфейса состоит из простейших иконок которые мы рисовали на первых двух занятиях, а так же из градиентов или точнее градиентных заливок разных кнопок и объектов. Другая часть работы – это использование растровых эффектов и теней. Мы также научимся обращаться с сегментами, секторами и дугами. Всему этому и будет посвящён наш урок сегодня. Создание Web страницы сайта мы начнём с создания фона с обводкой, затем создадим боковое меню слева – сначала фон, потом, кнопки. Это первый этап.
На втором этапе мы создадим несколько закруглённых блоков, внутри которых мы так же создадим блоки, но уже поменьше. На третьем этапе мы создадим несколько иконок и изучим понятия сегмент круга и дуга.
Фон страницы представляет собой скруглённый прямоугольник с обводкой. Полосу левого меню получили уменьшив слой с фоном и настроив ему голубой цвет. Иконки состоят из простых объектов.
Далее мы просто создаём МНОГО скруглённых блоков. Много блоков не бывает.)))
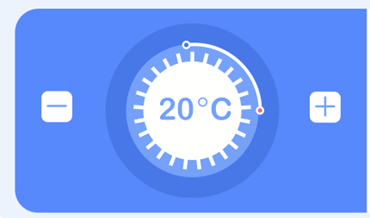
Потом мы создаём иконки и значки. Тут в основном всё просто. Однако создание температурной панели имеет свои хитрости. Чтобы создать несколько зубчиков вокруг кнопки температуры воспользуемся Контурными эффектами, пункт – вращение копий. Расположим зубчики вокруг основного круга потянув маленький кружок фиксатора вокруг кнопки. Дуга задаётся в параметрах круга – Создать открытую дугу. Мы создали температурную панель.

Кнопки создаются путём округления двух прямоугольников, затем последовательного уменьшения одного из этих прямоугольников и перемещения одного прямоугольника внутрь другого.

Кнопки и переключатели
Термометр состоит из скруглённого прямоугольника и круга соединённых посредством инструмента Контур – Сумма.


В качестве домашнего задания вы закончите создание Web-страницы. Можете так же попробовать создать UI kit, то есть вы создадите интерфейс мобильного приложения, а именно 3 экрана.


3 экрана мобильного приложения
5 уроков подошли к концу. Далее прошу вашего внимания 2 коротких шота:
Спасибо всем за внимание!
Практическая работа №7
Зачетная работа по графическому редактору Inkscape
Обратите внимание, что вы присылаете НЕ скриншот, а именно файл с расширением .
В шапке сообщения должна быть написана следующая информация: фамилия, группа, № практической работы.
Шаг 1. Рисуем перья для амулета
Начнем с того что нарисуем фон. Мы будем рисовать ловец снов на темно-синем фоне. Размеры документа А4 (по умолчанию). Если нужно изменить размер документа, то нажимаем Файл-Свойства документа и в открывшемся окне меняем размер документа.
Выбираем инструмент Рисовать прямоугольники и квадраты (4). Во весь лист растягиваем прямоугольник и задаем радиальный градиент (++). Цвета градиента указаны на фотографии.

Отодвиньте пока созданный прямоугольник с рабочей области. Сами перья будем рисовать на светлом фоне. Видов перьев будет три. Все три пера будем рисовать одним инструментом кривые Безье (+6.

Затем обведите перо инструментом Кривые Безье и задайте радиальный градиент с тремя переходами. Дополнительную точку градиента добавляем двойным кликом в режиме правки градиентов (+1).

Для добавления стержня опять используем кривые. После создания контура стержня пера к нему необходимо применить контурный эффект taper stroke.